


txt file, all formatting is lost, including any alignment. To change the horizontal alignment of text in WordPad, highlight the text and click the left, center, or right alignment icons in the Paragraph section of the menu bar. If you do not want this setting to affect the whole document, change the "Apply to" to the selected text. Under Vertical alignment, click the down arrow and select center, bottom, or the alignment you want to use.If you want to change the vertical alignment of text, follow the steps listed below. For right alignment, highlight the text and press Ctrl+ R to align text to the right. For center alignment, highlight the text and press Ctrl+ E.

For left alignment, highlight the text and press Ctrl+ L to align text to the left margin. Press one of the shortcut keys to adjust the alignment of any highlighted text. In all new versions of Microsoft Word, the alignment options are found under the Home tab.

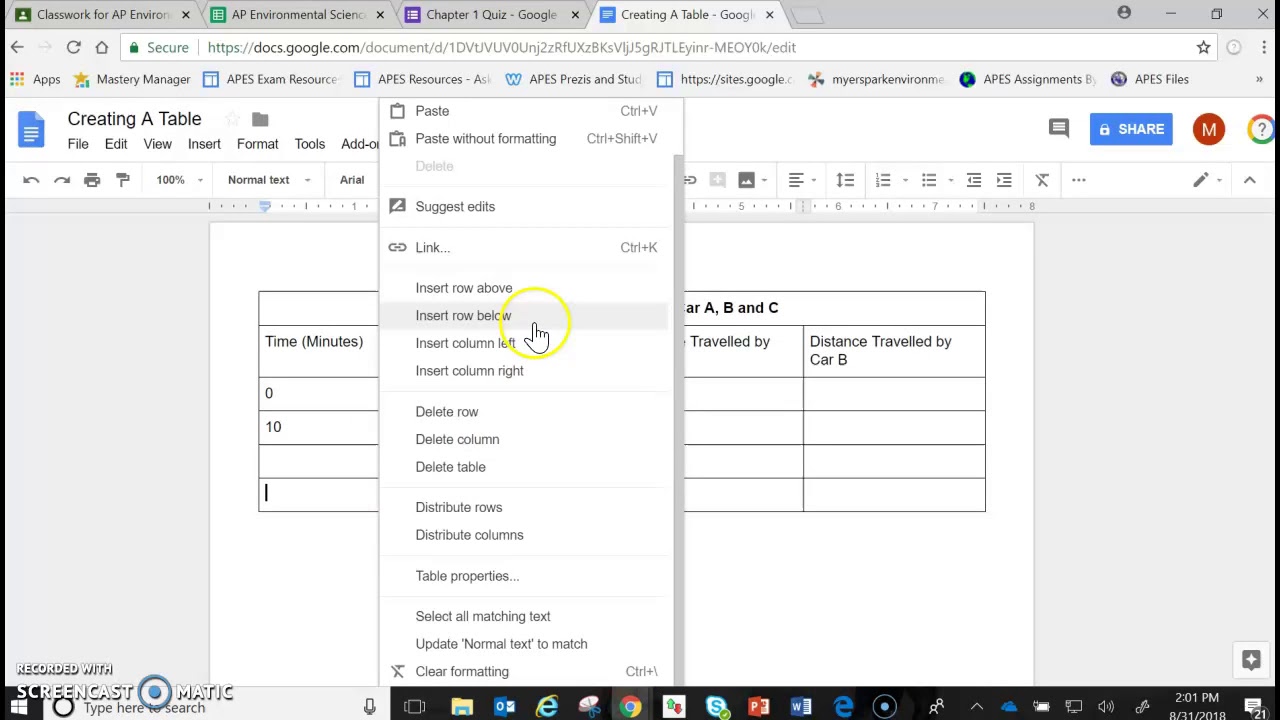
To change the horizontal alignment of text in Word, highlight the text you want to change and click the left, center, or right alignment icons, as shown in the image. They can also be used to align text in a column or row for Microsoft Excel and most other text programs. Override or extend this to generate different or additional states.The steps below are for changing the alignment of text in Microsoft Word. This is the validation Sass map from _variables.scss. If your form layout allows it, you can swap the. Check this checkbox Example invalid feedback text Toggle this radio Or toggle this other radio More example invalid feedback text Open this select menu One Two Three Example invalid select feedback Example invalid form file feedback Submit form Tooltips Validation styles are available for the following form controls and components: To fix issues with border radii, input groups require an additional. invalid-feedback is also supported with these classes.įor invalid fields, ensure that the invalid feedback/error message is associated with the relevant form field using aria-describedby (noting that this attribute allows more than one id to be referenced, in case the field already points to additional form text). We recommend using client-side validation, but in case you require server-side validation, you can indicate invalid and valid form fields with. First name Last name Username City State Choose. Background icons for s are only available with. When attempting to submit, you’ll see the :invalid and :valid styles applied to your form controls.Ĭustom feedback styles apply custom colors, borders, focus styles, and background icons to better communicate feedback. Try to submit the form below our JavaScript will intercept the submit button and relay feedback to you. This disables the browser default feedback tooltips, but still provides access to the form validation APIs in JavaScript. Custom stylesįor custom Bootstrap form validation messages, you’ll need to add the novalidate boolean attribute to your. With that in mind, consider the following demos for our custom form validation styles, optional server-side classes, and browser defaults.
#G docs text box with top border series
All modern browsers support the constraint validation API, a series of JavaScript methods for validating form controls.Due to constraints in how CSS works, we cannot (at present) apply styles to a that comes before a form control in the DOM without the help of custom JavaScript.is-valid classes may be used instead of the pseudo-classes for server-side validation. was-validated class from the again after submission. To reset the appearance of the form (for instance, in the case of dynamic form submissions using AJAX), remove the.This way, you may choose when to activate them (typically after form submission is attempted). Otherwise, any required field without a value shows up as invalid on page load. was-validated class, usually applied to the. Bootstrap scopes the :invalid and :valid styles to parent.HTML form validation is applied via CSS’s two pseudo-classes, :invalid and :valid.Here’s how form validation works with Bootstrap: While we work on a solution, we’d recommend either using the server-side option or the default browser validation method. We are aware that currently the client-side custom validation styles and tooltips are not accessible, since they are not exposed to assistive technologies.


 0 kommentar(er)
0 kommentar(er)
